This time the tutorial on how where how to make text image using Photoshop. Creating Text Illustrated
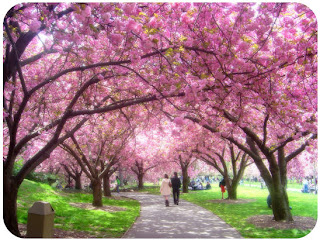
The effect of this pictorial text consists of two important parts. The first part of intangible background image that will fill both the text and the text itself intangible. Therefore, first prepare a background image that will fill in the text. This image can be anything, scenery, people, animals, or a photo model. To mendapatkanya Mbah please search on Google. Importantly, the size is enough to fill the entire text. Let us Immediately to the tutorial!
Step 1
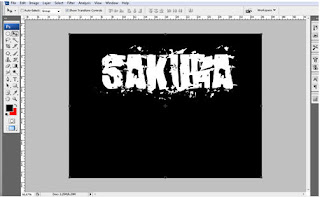
Open the file using Adobe Photoshop CS. Before we work using a background image, we will make the text first. Make a new canvas size 500 × 500 pixels kirakira with a white background. After that, create a new text using the Horizontal Type Tool. You can write text using any font of your liking. The size and any color you can customize your own because there is basically no problem with this.
Step 2
Now, you've got a new layer named the same as the text that you typed earlier. So, if the text that you type is "SAKURA" then you will be called cherry layer as well. Perform right-click on the layer and choose resteriza type and control-click on the layer so that the whole text in selected circumstances.
Step 3
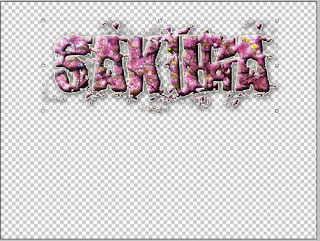
Then activate the background layer, after adding a new layer again, then automatically in the new layer tercopy existing image in the backround. And name the image text.
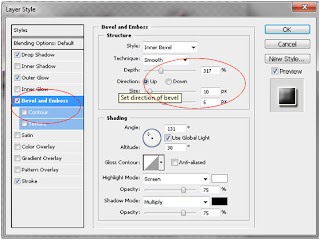
After that add the effects on the blending option, right click on the text layer blending option choose the image, then adds:
The effect of this pictorial text consists of two important parts. The first part of intangible background image that will fill both the text and the text itself intangible. Therefore, first prepare a background image that will fill in the text. This image can be anything, scenery, people, animals, or a photo model. To mendapatkanya Mbah please search on Google. Importantly, the size is enough to fill the entire text. Let us Immediately to the tutorial!
 |
| Creating Text Illustrated |
Open the file using Adobe Photoshop CS. Before we work using a background image, we will make the text first. Make a new canvas size 500 × 500 pixels kirakira with a white background. After that, create a new text using the Horizontal Type Tool. You can write text using any font of your liking. The size and any color you can customize your own because there is basically no problem with this.
Step 2
Now, you've got a new layer named the same as the text that you typed earlier. So, if the text that you type is "SAKURA" then you will be called cherry layer as well. Perform right-click on the layer and choose resteriza type and control-click on the layer so that the whole text in selected circumstances.
Step 3
Then activate the background layer, after adding a new layer again, then automatically in the new layer tercopy existing image in the backround. And name the image text.
After that add the effects on the blending option, right click on the text layer blending option choose the image, then adds:
- stroke
- Drop shadow
- Outer glow
 6:35 AM
6:35 AM
 indigo
indigo