Creating a Website 3 Column Layout With CSS
In making the website design we must first determine how the concept of web page layout view or commonly called a layout. In this tutorial I will give you tips to create a 3 column layout with css websites, for more details before I discuss these further, I jelasin glimpse of the kinds of website layout is often used.
1 column layout website
Layout comes with its content and sidebar columns (2 columns)
Website layout with one column and two sidebars (3 column)
Well, in this tutorial I will discuss ways of making a 3 column layout website content column will be in the middle and there are two sidebars on the left and right pages. Let directly tested, but before his first download the necessary files such as backgrounds and logos website that I had prepared here.
Step 1
Write the following css script and save it as style.css
Furthermore, also made the following html code and save it as index.html a folder with css scripts. In this we enter the html code tags which function to call the website layout setting that was created in style.css page.
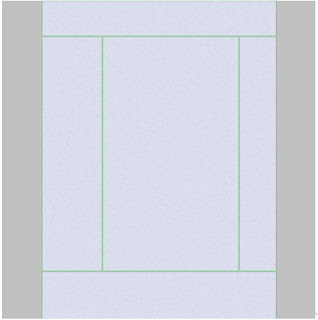
Display layout above is the basic layout that can be developed again by adding content or the desired content. However, do not forget to remove its border line to make it look more presentable J on the display above I show the border deliberately colored green for easy to see the code generated. To eliminate the border that you please remove the code border: 1px solid # 009900; each ID selector # header, # sidebar_kiri, # center, # sidebar_kanan and # footer.
development
Here's my example of how to develop add header and navigation menu on the display websites created. Paste the following css code css in the script that has been made before, this code contains the website logo display settings and navigate menus.
Note:
In the above code I took the sample width (width) 10007px and height (height) 1369px. Because it will be made into 3 columns, mean width of 1007 px divided into 3, but not made with the right size because the rest of his digunanakan to membarikan spacing between columns. Here are some important code that must be known functions of its use.
* {margin: 0 auto; padding: 0}: used to create web pages in the middle
margin: used to add distance beyond the object
padding: used to add objects in the distance
float: is used to position an object placement
Both clear: used to remove the float on the selector # footer
May Be Useful
Creating a Website 3 Column Layout With CSS
In making the website design we must first determine how the concept of web page layout view or commonly called a layout. In this tutorial I will give you tips to create a 3 column layout with css websites, for more details before I discuss these further, I jelasin glimpse of the kinds of website layout is often used.
1 column layout website
Layout comes with its content and sidebar columns (2 columns)
Website layout with one column and two sidebars (3 column)
Well, in this tutorial I will discuss ways of making a 3 column layout website content column will be in the middle and there are two sidebars on the left and right pages. Let directly tested, but before his first download the necessary files such as backgrounds and logos website that I had prepared here.
Step 1
Write the following css script and save it as style.css
Step 2*{margin:0 auto; padding:0}body{background:#c0c0c0;font-family:verdana; font-size:10px; color:#4c4e55;}#container{width:1007px; height:1369px;background:url('bg.jpg') no-repeat;}#header{height: 150px;border: 1px solid #009900;}#sidebar_kiri{float:left; width:250px; height:1000px; margin:3px 0;padding:3px; border:1px solid #009900;}#center{float:left; width: 577px; height:1000px; margin:3px; padding:3px;border:1px solid #009900;}#sidebar_kanan{float:left; width:150px; height:1000px; margin:3px 0;padding: 3px; border: 1px solid #009900;}#footer{height:201px; border:1px solid #009900;clear: both;}
Furthermore, also made the following html code and save it as index.html a folder with css scripts. In this we enter the html code tags which function to call the website layout setting that was created in style.css page.
Next look at the results by opening the html document file that was created on your computer browser. If there is no writer's error code, will appear as shown below:<html><head><title>Layout Website 3 Kolom</title><link rel="stylesheet"type="text/css"href="style.css"></head><body><div id="container"><div id="header"></div><div id="sidebar_kiri"></div><div id="center"></div><div id="sidebar_kanan"></div><div id="footer"></div></div></body></html>
Display layout above is the basic layout that can be developed again by adding content or the desired content. However, do not forget to remove its border line to make it look more presentable J on the display above I show the border deliberately colored green for easy to see the code generated. To eliminate the border that you please remove the code border: 1px solid # 009900; each ID selector # header, # sidebar_kiri, # center, # sidebar_kanan and # footer.
development
Here's my example of how to develop add header and navigation menu on the display websites created. Paste the following css code css in the script that has been made before, this code contains the website logo display settings and navigate menus.
Following the writing of a complete css code after adding the above code.#logo{width:300px; float:left}.gmbr_logo{margin:45px 0px 0px 50px;}#menu{width:700px; float:right;}#menu ul{margin:60px; float:right; list-style:none;}#menu li{float:left;}#menu a{display:block; padding:7px 12px; text-decoration:none; font-weight:bold;font-family:arial; font-size:14px; color:#313132;}#menu a:hover {background:#FFCC00; text-decoration:underline;}
Complete the html code that has been made with the following code under the tag <div id="header">.*{margin:0 auto; padding:0}body{background:#c0c0c0;font-family:verdana; font-size:10px; color:#4c4e55;}#container{width:1007px; height:1369px;background:url('bg.jpg') no-repeat; overflow:hidden;}#header{height: 150px;border: 1px solid #009900;}#logo{width:300px; float:left}.gmbr_logo{margin:45px 0px 0px 50px;}#menu{width:700px; float:right;}#menu ul{margin:60px; float:right; list-style:none;}#menu li{float:left;}#menu a{display:block; padding:7px 12px; text-decoration:none; font-weight:bold;font-family:arial; font-size:14px; color:#313132;}#menu a:hover {background:#FFCC00; text-decoration:underline;}#sidebar_kiri{float:left; width:250px; height:1000px; margin:3px 0;padding:3px; border:1px solid #009900;}#center{float:left; width: 577px; height:1000px; margin:3px; padding:3px;border:1px solid #009900;}#sidebar_kanan{float:left; width:150px; height:1000px; margin:3px 0;padding: 3px; border: 1px solid #009900;}#footer{height:201px; border:1px solid #009900;clear: both;}
Here's the complete code in the html document is created.<div id="logo"><p><imgclass="gmbr_logo"src="logo.png"></p></div><div id="menu"><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Service</a></li><li><a href="#">Support</a></li><li><a href="#">Contact</a></li></ul></div>
<html><head><title>Layout Web 3 Kolom</title><link rel="stylesheet"type="text/css"href="style.css"></head><body><div id="container"><div id="header"><div id="logo"><p><imgclass="gmbr_logo"src="logo.png"></p></div><div id="menu"><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Service</a></li><li><a href="#">Support</a></li><li><a href="#">Contact</a></li></ul></div></div><div id="sidebar_kiri">Sidebar Kiri</div><div id="center">Konten</div><div id="sidebar_kanan">Sidebar Kanan</div><div id="footer"></div></div></body></html>
Note:
In the above code I took the sample width (width) 10007px and height (height) 1369px. Because it will be made into 3 columns, mean width of 1007 px divided into 3, but not made with the right size because the rest of his digunanakan to membarikan spacing between columns. Here are some important code that must be known functions of its use.
* {margin: 0 auto; padding: 0}: used to create web pages in the middle
margin: used to add distance beyond the object
padding: used to add objects in the distance
float: is used to position an object placement
Both clear: used to remove the float on the selector # footer
May Be Useful
Creating a Website 3 Column Layout With CSS
 7:28 AM
7:28 AM
 indigo
indigo